很多小伙伴想设置苹果cmsV10自动播放下一集,那么应该如何操作呢?其实是很简单的,目前我知道的方法有两个。今天我们就来为大家介绍一下。
方法1:
1.该方法增加了苹果cmsV10自动播放下一集,增加记忆播放,P2P播放,但是该方法只能播放格式为m3u8的视频,首先替换一下dplayer播放器代码,替换路径为:static/player/dplayer.html 全部内容替换即可,代码如下:
<html>
<head>
<title>dplayer播放器p2p加速+记忆播放</title>
<meta http-equiv="content-type" content="text/html;charset=UTF-8"/>
<meta http-equiv="content-language" content="zh-CN"/>
<meta http-equiv="X-UA-Compatible" content="chrome=1"/>
<meta http-equiv="pragma" content="no-cache"/>
<meta http-equiv="expires" content="0"/>
<meta name="referrer" content="never"/>
<meta name="renderer" content="webkit"/>
<meta name="msapplication-tap-highlight" content="no"/>
<meta name="HandheldFriendly" content="true"/>
<meta name="x5-page-mode" content="app"/>
<meta name="Viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"/>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/dplayer@latest/dist/DPlayer.min.css">
<style type="text/css">
body,html{width:100%;height:100%;background:#000;padding:0;margin:0;overflow-x:hidden;overflow-y:hidden}
*{margin:0;border:0;padding:0;text-decoration:none}
#stats{position:fixed;top:5px;left:8px;font-size:12px;color:#fdfdfd;text-shadow:1px 1px 1px #000, 1px 1px 1px #000}
#dplayer{position:inherit}
</style>
</head>
<body style="background:#000" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" oncontextmenu=window.event.returnValue=false>
<div id="dplayer"></div>
<div id="stats"></div>
<script language="Javascript">
document.oncontextmenu=new Function("event.returnValue=false");
document.onselectstart=new Function("event.returnValue=false");
</script>
<script src="https://cdn.jsdelivr.net/npm/cdnbye@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/dplayer@latest"></script>
<script>
var webdata = {
set:function(key,val){
window.sessionStorage.setItem(key,val);
},
get:function(key){
return window.sessionStorage.getItem(key);
},
del:function(key){
window.sessionStorage.removeItem(key);
},
clear:function(key){
window.sessionStorage.clear();
}
};
var _peerId = '', _peerNum = 0, _totalP2PDownloaded = 0, _totalP2PUploaded = 0;
var dp = new DPlayer({
autoplay: true,
container: document.getElementById('dplayer'),
volume: 1.0,
preload: 'auto',
screenshot: true,
theme: '#28FF28',
video: {
url: parent.MacPlayer.PlayUrl,
type: 'customHls',
// pic: './loading.jpg', // 视频封面
customType: {
'customHls': function (video, player) {
const hls = new Hls({
debug: false,
// Other hlsjsConfig options provided by hls.js
p2pConfig: {
logLevel: false,
live: false, // 如果是直播设为true
// Other p2pConfig options provided by CDNBye
getStats: function (totalP2PDownloaded, totalP2PUploaded, totalHTTPDownloaded) {
console.warn(`totalP2PDownloaded ${totalP2PDownloaded} totalHTTPDownloaded ${totalHTTPDownloaded}`);
_totalP2PDownloaded = totalP2PDownloaded;
_totalP2PUploaded = totalP2PUploaded;
updateStats();
},
getPeerId: function (peerId) {
_peerId = peerId;
},
getPeersInfo: function (peers) {
_peerNum = peers.length;
updateStats();
},
}
});
hls.loadSource(video.src);
hls.attachMedia(video);
}
}
},
});
dp.seek(webdata.get('pay'+parent.MacPlayer.PlayUrl));
setInterval(function(){
webdata.set('pay'+parent.MacPlayer.PlayUrl,dp.video.currentTime);
},1000);
dp.on('ended', function (){
if(parent.MacPlayer.PlayLinkNext!=''){
top.location.href = parent.MacPlayer.PlayLinkNext;
}
});
function updateStats() {
var text = 'P2P已开启 共享' + (_totalP2PUploaded/1024).toFixed(2) + 'MB' + ' 已加速' + (_totalP2PDownloaded/1024).toFixed(2)
+ 'MB' + ' 此片有 ' + _peerNum + ' 位影迷正在观看';
document.getElementById('stats').innerText = text
}
</script>
</body>
</html>
2.整合播放器,我们以添加百度资源站的(dbm3u8)
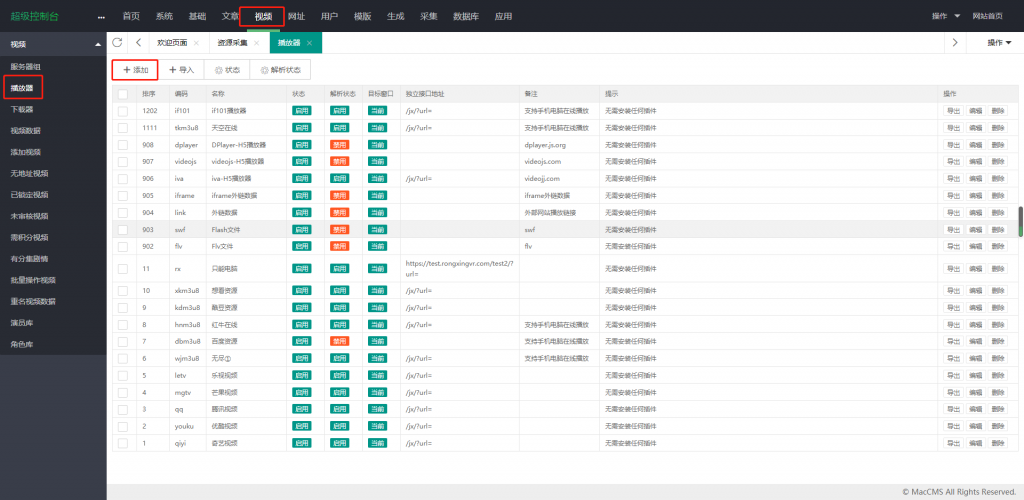
①播放器为案例操作步骤是来到苹果cms后台 视频>>播放器>>添加

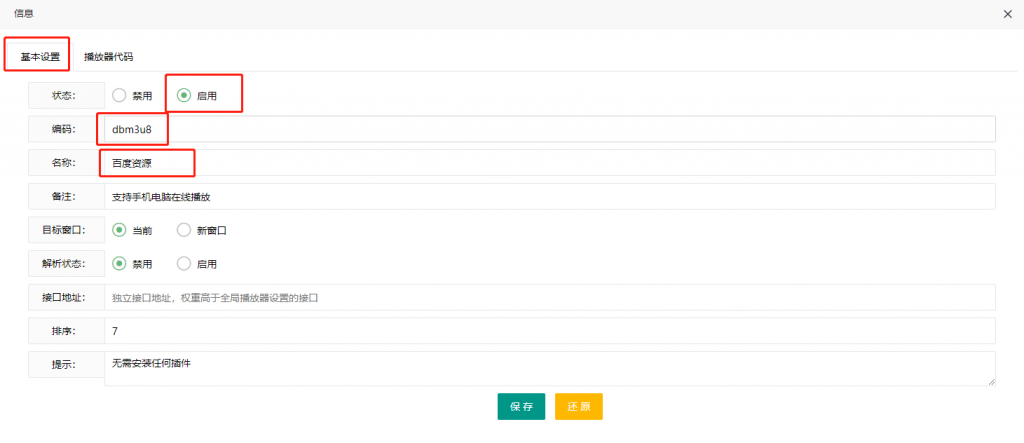
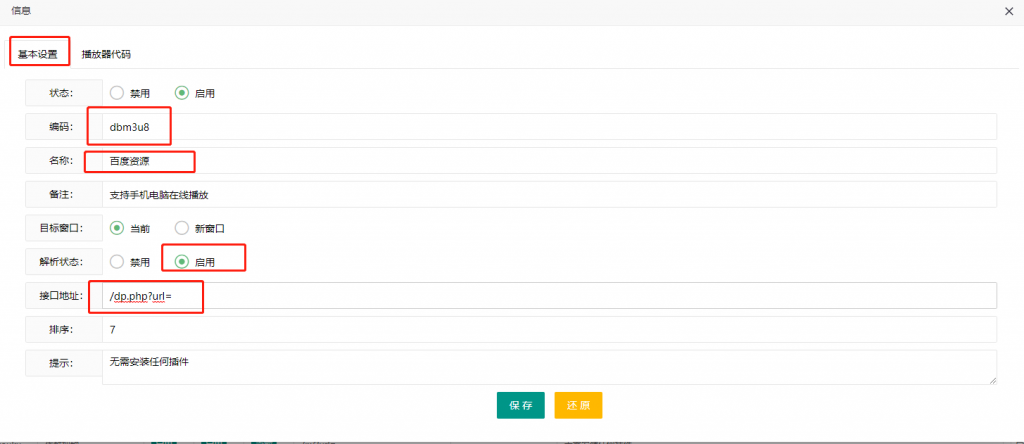
② 基本设置>>状态为:启用,编码:dbm3u8,名称:可以随意填写,编码一定要填写正确,不然不会显示播放按钮

播放器的具体添加方法可以参考:苹果cmsV10如何添加播放器 – 苹果小站
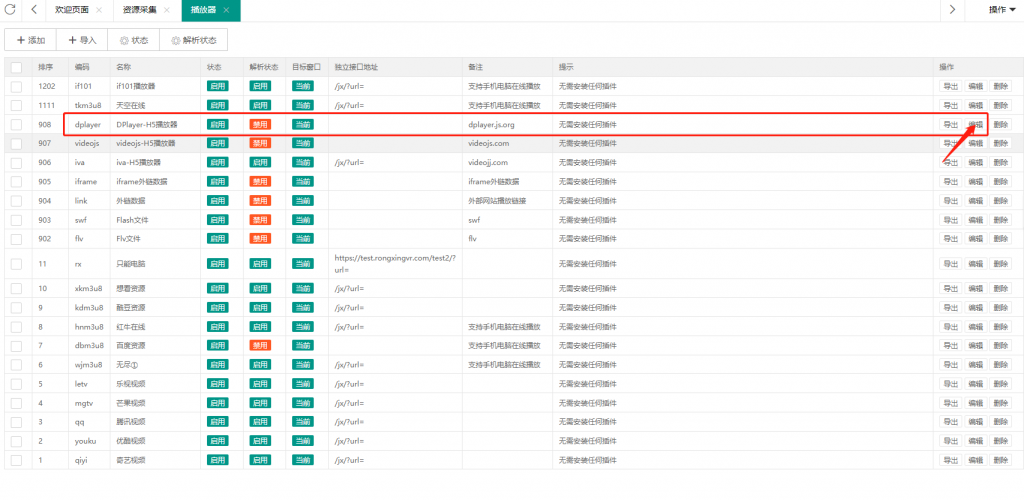
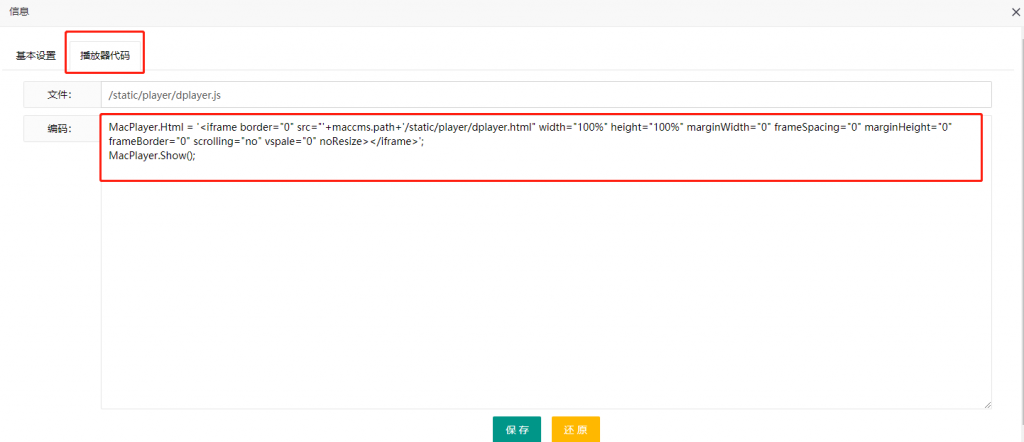
③最后就是添加播放器代码,刚才的设置只是一个空播放器没有内容,我们既然调用dplayer播放器那这里必须填写dplayer播放器的代码,我们直接把dplayer播放器的代码复制出来粘贴到这里就可以了然后记得保存一下。这是一个资源站的播放添加过程,如果你采集了几个资源站的话就按照全步骤重新添加即可,谨记一定要填写正确的播放器编码。
添加完成后注意记住:清理缓存


④添加成功,测试播放情况,是不是很简单?
方法2:
这个方法我个人觉得更简单一点,而且在原来苹果cmsV10自动播放下一集,增加记忆播放,P2P播放,还增加了弹幕效果。首先在根目录新建一个PHP文件,可以命名为:dp.php ,然后把下面代码直接复制在dp.php里面,调用的解析接口就是:你的域名/dp.php?url= 最后记得清理缓存
<html>
<head>
<title>dplayer增加记忆+P2P播放</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=11" />
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" id="viewport" name="viewport">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/dplayer@latest/dist/DPlayer.min.css" />
<style type="text/css">
body,html{width:100%;height:100%;background:#000;padding:0;margin:0;overflow-x:hidden;overflow-y:hidden}
*{margin:0;border:0;padding:0;text-decoration:none}
#stats{position:fixed;top:5px;left:10px;font-size:10px;color:#fdfdfd;z-index:20719029;text-shadow:1px 1px 1px #000, 1px 1px 1px #000}
#dplayer{position:inherit}
</style>
</head>
<body style="background:#000" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" oncontextmenu=window.event.returnValue=false>
<div id="dplayer"></div>
<div id="stats"></div>
<script src="https://cdn.jsdelivr.net/npm/cdnbye@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/dplayer@latest"></script>
<script>
var url = '<?php echo($_REQUEST['url']);?>';
var isWap = navigator.userAgent.match(/iPad|iPhone|iPod|Baidu/i) != null; //百度浏览器和苹果移动端不使用P2P功能
if(!isWap){
if(url.indexOf(".m3u8") > 0){
var _peerId = '', _peerNum = 0, _totalP2PDownloaded = 0, _totalP2PUploaded = 0;
var type = 'customHls';
}
else {
var type = 'normal'; //MP4格式P2P兼容性不好,不调用P2P。
}
var dp = new DPlayer({
container: document.getElementById('dplayer'),
autoplay: true,
hotkey: true, // 移动端全屏时向右划动快进,向左划动快退。
logo: '',
video: {
url:url,
pic: '', //图片地址。
type: type,
customType: {
'customHls': function (video, player) {
const hls = new Hls({
debug: false,
p2pConfig: {
logLevel: true,
live: false, // 如果是直播设为true
}
});
hls.loadSource(video.src);
hls.attachMedia(video);
hls.p2pEngine.on('stats', function (stats) {
_totalP2PDownloaded = stats.totalP2PDownloaded;
_totalP2PUploaded = stats.totalP2PUploaded;
updateStats();
}).on('peerId', function (peerId) {
_peerId = peerId;
}).on('peers', function (peers) {
_peerNum = peers.length;
updateStats();
});
}
}
},
danmaku: {
id: 'E3368B56CDBB4IU', //弹幕代码,可定义其他的ID,请修改;
api: 'https://dplayer.moerats.com/',
bottom: '25%',
unlimited: true,
},
contextmenu: [
{
text: '苹果小站',
link: 'https://www.applestation.top',
},
],
highlight: [
{
text: '提示:点击下方状态栏可以发送字幕',
time: 360,
},
{
text: '警告:请不要相信视频中任何广告与字幕',
time: 1200,
},
]
});
var webdata = {
set:function(key,val){
window.sessionStorage.setItem(key,val);
},
get:function(key){
return window.sessionStorage.getItem(key);
},
del:function(key){
window.sessionStorage.removeItem(key);
},
clear:function(key){
window.sessionStorage.clear();
}
};
dp.seek(webdata.get('vod'+url));
setInterval(function(){
webdata.set('vod'+url,dp.video.currentTime);
},1000);
dp.on('ended',function() {
dp.notice("视频播放已结束"); //可以替换成下一集调用等代码
if(parent.MacPlayer.PlayLinkNext!=''){
top.location.href = parent.MacPlayer.PlayLinkNext;}
});
}
else{
document.getElementById('dplayer').innerHTML='<video src="'+url+'" controls="controls" preload="preload" poster="" width="100%" height="100%" autoplay="autoplay"></video>';
}
function updateStats() {
var text = 'P2P正在为您加速' + (_totalP2PDownloaded/1024).toFixed(2)
+ 'MB 已分享' + (_totalP2PUploaded/1024).toFixed(2) + 'MB' + ' 连接节点' + _peerNum + '个';
document.getElementById('stats').innerText = text ;
}
</script>
<div style="display:none"><script type="text/javascript">var cnzz_s_tag = document.createElement("script");cnzz_s_tag.type = "text/javascript";cnzz_s_tag.async = true;cnzz_s_tag.charset = "utf-8";cnzz_s_tag.src = "//s9.cnzz.com/z_stat.php?id=1278589179&web_id=1278589179&async=1";var root_s = document.getElementsByTagName("script")[0];root_s.parentNode.insertBefore(cnzz_s_tag, root_s);</script></div>
</body>
</html>
完成上面操作后就在播放器解析接口那里添加上就可以了,我们还是以百度资源(dbm3u8为例)

通过以下sql语句直接更新为dplayer播放器播放
update mac_vod set vod_play_from = 'dplayerP2P'
总结:这个播放器虽然可以自动播放下一集,但是个人觉得该播放器在电脑端还是可以,但是在手机端感觉就不太友好了,具体还是看自己喜欢嘛。希望今天的分享能对大家有一点帮助。
原文链接:https://blog.csdn.net/awinzhou/article/details/121330487
