前言
『音乐标签』Web版是一款可以编辑歌曲的标题,专辑,艺术家,歌词,封面等信息的音乐标签编辑器程序,支持FLAC, APE, WAV, AIFF, WV, TTA, MP3, M4A, OGG, MPC, OPUS, WMA, DSF, DFF等音频格式。现在支持docker部署啦!关于这个项目我就不多介绍了,大家可以去看看StarK-C的文章,他详细写过该项目的软件版本,而本次熊猫借花献佛介绍一下docker部署的web版本。
体验
该项目由国人开发者@vinlxc个人制作,绿色无广告。本地的Musictag因为不能满足作者的需求, 所以大佬便开发了可docker部署的web版本。咱们都是有需求了去找,而大佬直接自己做,这就是我和大佬的区别吗?

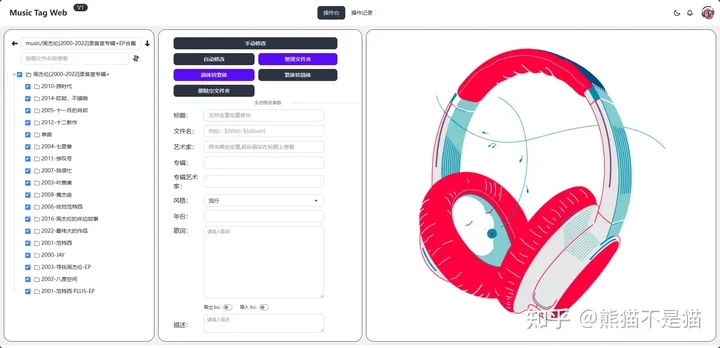
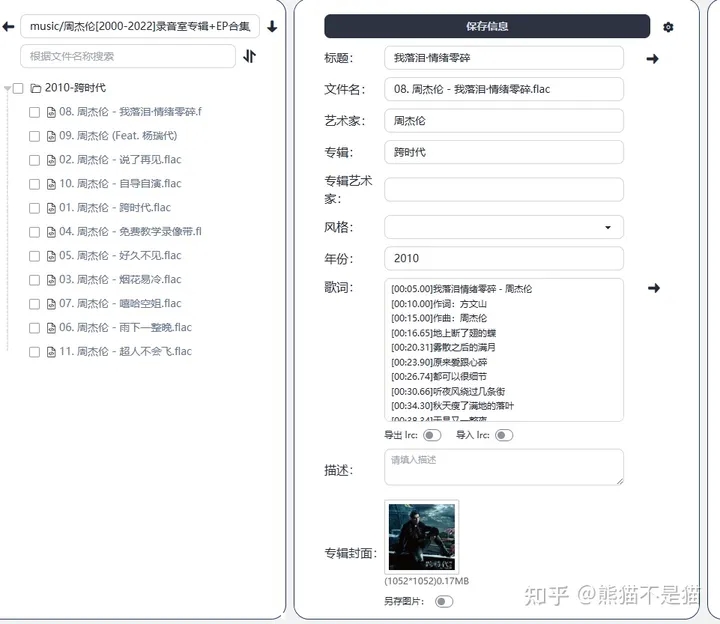
和软件的本地版差距不大,除了界面上有所变化功能上并没有变化太大,能够根据平台来索引歌曲文件,可以进行手动的歌曲信息修改,包括了歌手、专辑、风格以及歌词等等信息都可以修改。同时也支持文件夹整理,可以针对专辑或者歌手,将其歌曲放在一个文件夹中。

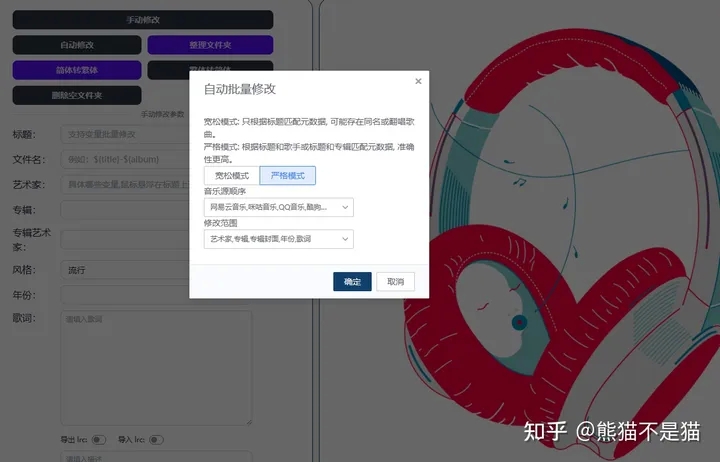
同时,web版本也支持自动修改,也能自己选择适配平台(网易、QQ、咪咕、酷狗)或者适配的参数(艺术家、专辑、年份等信息)。选择之后直接等待即可。

刮削完成之后就可以看到文件的信息已经被修改了,同时也能在操作记录中看到是否有失败项。而针对刮削错误的,你也可以直接在界面进行手动修改。

部署
该项目的部署也很简单,作者提供了dokcer run与docker compose两种方式。docker run命令如下:
docker run -d -p 8001:8001 -v 你的音乐路径:/app/media -v 配置路径:/app/data --restart=always xhongc/music_tag_web:latest
这里端口如果有冲突,记得更改一下。docker compose命令如下:
version: '3'
services:
music-tag:
image: xhongc/music_tag_web:latest
container_name: music-tag-web
ports:
- "8001:8001"
volumes:
- 音乐路径:/app/media:rw
- 配置路径:/app/data
command: /start
restart: always

部署完成之后输入http://nasip:8001就可以访问主页面了,而加一个admin后缀名便可以看到管理界面了,默认账号密码 admin/admin。
